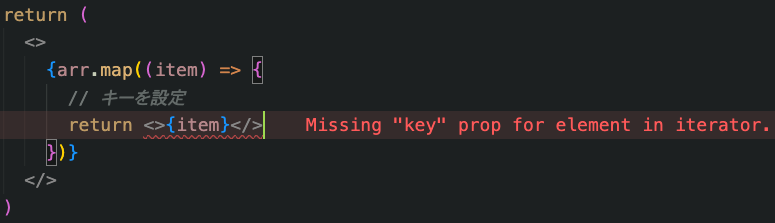
Next.js製のサービスをVercel経由でデプロイしようとしたところ、「Missing "key" prop for element in iterator」 のエラーが出た。
このエラーは配列をループで回してコンポーネントを生成するような場面で、keyを設定し忘れた時に発生します。
たとえば、以下のサンプルのコンポーネントでは、ループで生成したコンポーネントにkeyプロパティを設定していないため、エラーとなります。
const FailedLoopSample = () => { const arr = ['hoge', 'fuga', 'piyo'] return ( <> {arr.map((item) => { // ループで生成したコンポーネントにはkeyをつけなくてはならない return <div>{item}</div> })} </> ) } export default FailedLoopSample
この場合は以下のようにkeyをつければOKです。
...省略... return ( <> {arr.map((item) => { // キーを設定 return <div key={item}>{item}</div> })} </> ) }
実際のコードではkeyにはユニークな値を設定します。
ユニークな値を設定しないと、生成したコンポーネントを削除できるようにしようとしたときにうまく動かない場合があります。
毎回直すのが煩わしいのでeslintで検出できるようにする
このエラーはeslintではWarning扱いになっています。
なので、ローカル環境ではこの警告に気づかない場合があります。
Vercel側ではビルド時にエラーとして吐き出すので毎回デプロイしてからエラーに気づいてローカルで直して再デプロイをする。。。というのがよく起こります。
煩わしいのでeslint側でエラーとして吐き出すようにしました。.eslintrc.json に以下を設定してエラーとして吐き出させるようにします。
{ ... "rules": { // 以下を追加 "react/jsx-key": ["error", { "checkFragmentShorthand": true }] } }
こうすることでちゃんとエラーとして検出してくれるようになりました。めでたしめだし。