自作したライブラリをNPMで公開する方法になります。
npm公開用のアカウントの作成
CLI上から以下のようにNPMのアカウントを作成することができる。
npm adduser
以下の形式でユーザー情報を求められるので入力していく。
npm notice Log in on https://registry.npmjs.org/ Username: <ユーザー名を入力> Password: <パスワードを入力> Email: (this IS public) <メールアドレスを入力>
最後まで入力すると、登録したメールアドレス宛にワンタイムパスワードが記載されたメールが届くのでそれを入力する。
メールに記載されていたワンタイムパスワードを入力する
npm notice Please check your email for a one-time password (OTP) Enter one-time password: <ワンタイムパスワードを入力する> Logged in as ... on https://registry.npmjs.org/.
これでNPM公開用のアカウントが作成されます。
GitHubリポジトリを作成
注意点
NPMにパッケージ公開を行う際にパッケージ名を決める必要があるが、このパッケージ名は他のNPMパッケージと被ってはいけない。
基本的にはリポジトリ名をパッケージ名にしたいはず。
リポジトリを作成していざNPMに公開しようとしてパッケージ名が被ってたので希望するパッケージ名で公開できなかったなんてことにならないように
リポジトリを作成する前に、NPMに公開しようとしているパッケージ名がすでに登録されていないかを確認しておく。
そのためにはNPMの公式サイトから登録したいパッケージ名で検索をかけます。検索でヒットしなければOKです。
作成手順
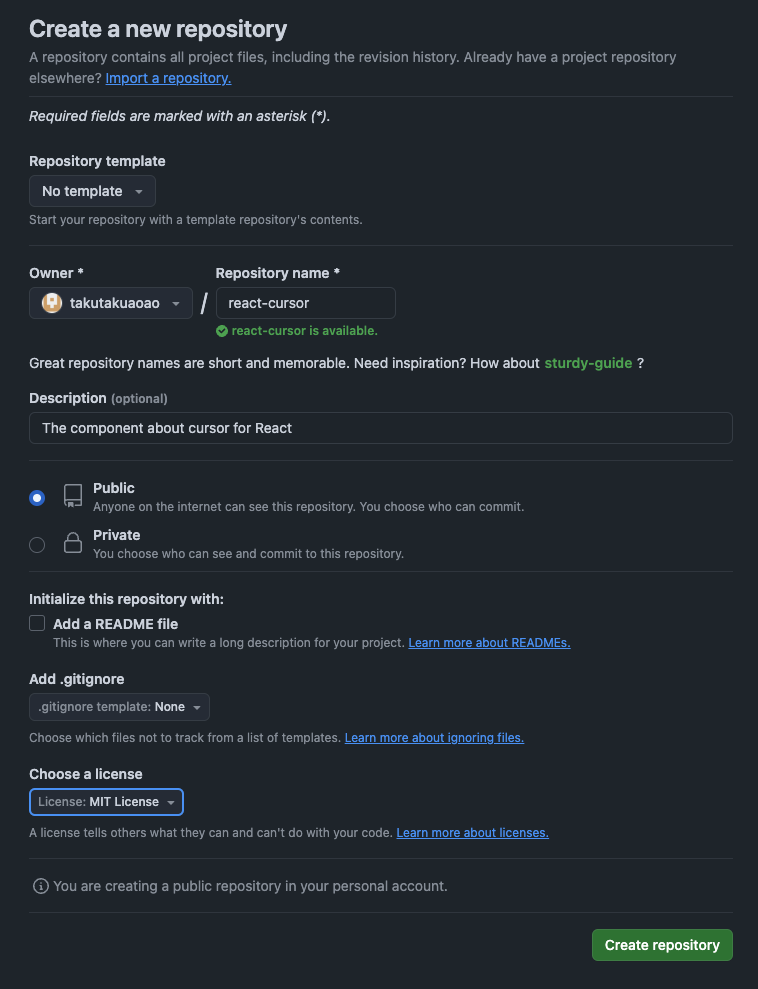
公開パッケージ用のリポジトリをGithubに作成します。
-
ローカル環境にクローンする
package.jsonを作成する
NPMにパッケージを公開する際には、package.jsonが必要になり、このファイルに記載されている情報をもとに公開用ページの内容やパッケージ名が決まります。
以下のコマンドでpackage.jsonの雛形を作成します。
npm init
色々聞かれるが基本はエンターキー連打で問題ないです。(package.jsonを作成するだけなので、仮に間違っていても後で直接ファイルを修正すればOK)
今回の例では、基本エンターキー連打だが、versionは0.1.0でlicenseはMIT
に変更した。
npm initした後に作成されたpackage.jsonが以下。
{ "name": "react-cursor", "version": "0.1.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/takutakuaoao/react-cursor.git" }, "author": "", "license": "MIT", "bugs": { "url": "https://github.com/takutakuaoao/react-cursor/issues" }, "homepage": "https://github.com/takutakuaoao/react-cursor#readme" }
(補足)pacakge.jsonのバージョン表記は0.1.0にしておいた方がいい理由
まず前提として、バージョン表記のルールには互換性がない破壊的な変更を行う場合、メジャーバージョン(一番左側の最初の数字部分)を上げるというルールがあります。
開発初期の段階では、破壊的変更なんてしょっちゅう発生します。なので、このルールに従うとどんどんメジャーバージョンのみが上がっていってしまいます。
この問題に対処するためにさきほどのバージョンアップのルールには適用されない特例が存在します。
それが、バージョンが0.x.xの範囲内であればメジャーバージョンを上げずに破壊的変更を行ってもいいというものです。
なので、package.json作成時のバージョンは0.0.1にしておいた方が無難かと思います。
パッケージを公開する
それではいよいよパッケージを公開していきます。
-
タグをつける
git tag -a v0.1.0 -m "My first version v0.1.0" -
Github側に反映
git push origin tags/v0.1.0 -
パッケージを公開する
npm publish ./
パッケージ公開が完了して、https://www.npmjs.com/package/<パッケージ名> にアクセスしてページが表示されればOKです。これで完了です。