Tech Magnetはアウトプットを習慣化したい人向けのサービスです。
アウトプットを習慣化するためには投稿の心理的ハードルを下げることが大切になります。
Tech Magnetではアウトプットのパターンを複数用意することでこの問題にアプローチしています。
もっとも投稿への心理的ハードルが低い「おすすめ記事のシェア」から開始し「おすすめ記事へのレビュー」→ 「スニペット投稿」 → 「テック記事の投稿」と進めていくことで、徐々に無理なく文章量を上げていくことができます。
このページでは複数あるアウトプット方法のうちスニペット投稿機能について説明します。
スニペット投稿機能とは
Tech Magnetにおけるスニペット投稿機能とは、複数あるアウトプット機能のうちの1つです。
1ファイルほどのちょっとしたコードをアウトプットするために使います。
また、コード以外にも実行結果も合わせて投稿できます。
例えば、Reactコンポーネントのスニペットを投稿する際にどんな見た目になるのかはコードだけでは判別しにくい場合があります。
そんな時は処理結果の欄にコンポーネントの見た目をスクショして貼り付けてあげると、どんな見た目かも確認できるので便利です。
サンプル
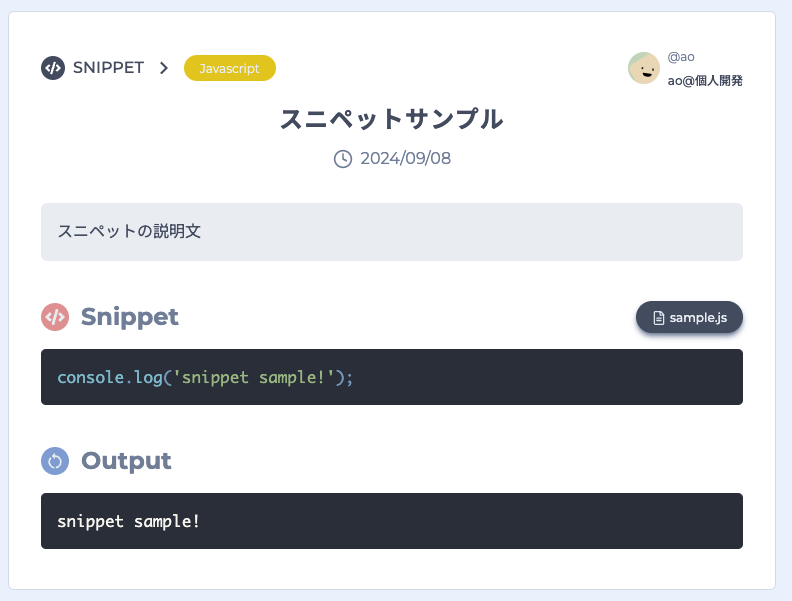
スニペットを投稿すると以下のような形のページが作成されます。
上記ページのもとになった投稿画面は以下です。
スニペット投稿方法
ここからは、実際にスニペットを投稿する手順を説明します。
スニペット入力画面まで
スニペットの入力
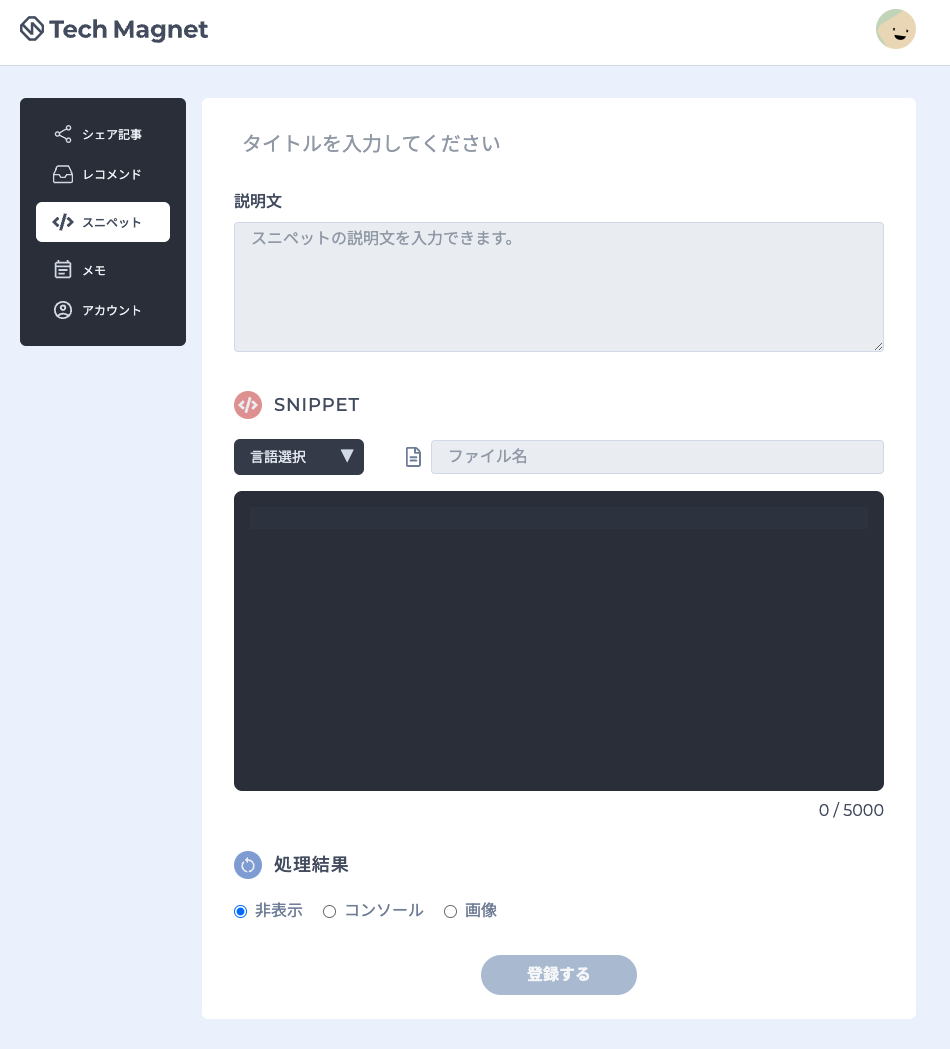
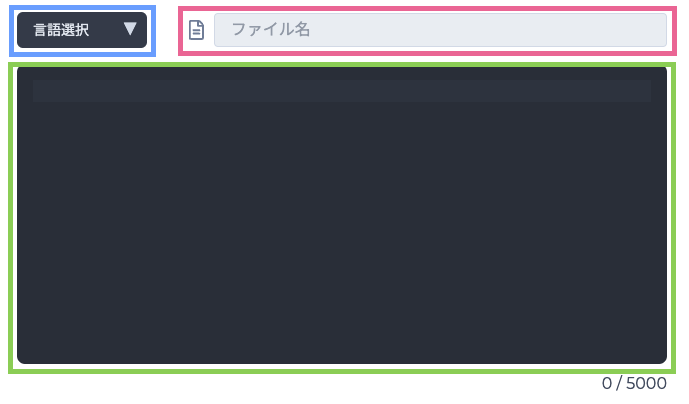
入力画面で投稿したいスニペット情報を入力していきます。
入力項目は大まかに3つに分かれています。
- 概要情報入力エリア(上記画像の緑色部分)
- スニペット入力エリア(赤色部分)
- 処理結果入力エリア(青色部分)
1. 概要情報入力エリアについて
スニペットの概要を入力します。
タイトルのみ必須で、説明文は任意入力の項目になります。
2. スニペット入力エリアについて
投稿したいスニペットを入力します。(緑色部分)
シンタックスハイライトを適用させたい場合は「言語選択」(青色部分)からハイライト表示させたい言語を選択してください。
シンタックスハイライトをサポートしている言語は以下の通りです。
- C
- CSS
- C++
- C#
- Docker
- Golang
- Haskell
- HTML
- Java
- Javascript
- JSON
- Kotlin
- Less
- Perl
- PHP
- Python
- R
- Ruby
- Rust
- Sass
- Scala
- Shell
- SQL
- Swift
- Typescript
- Yaml
ファイル名を指定することもできます。(赤色部分)
3. 処理結果入力エリア
この処理結果入力エリアは、スニペットを実行したときの処理結果を記録しておきたい場合に使います。
例えば、Reactのボタンコンポーネントのスニペットを投稿した場合に、コード以外に、このコンポーネントがどんな見た目をしているかも分かれば便利です。
そんな場合には、この処理結果入力エリアにコンポーネントのスクショを貼ると次回以降スニペットを確認するときに見た目も一緒に確認できます。
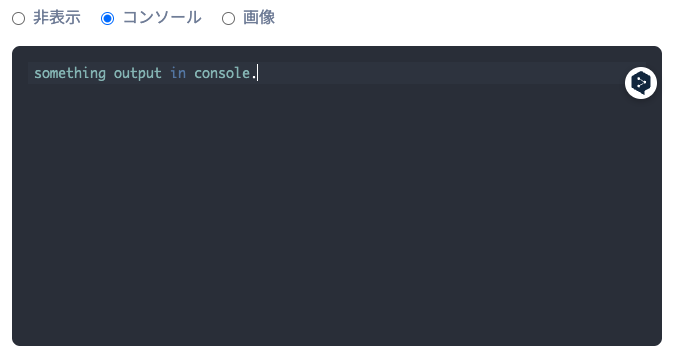
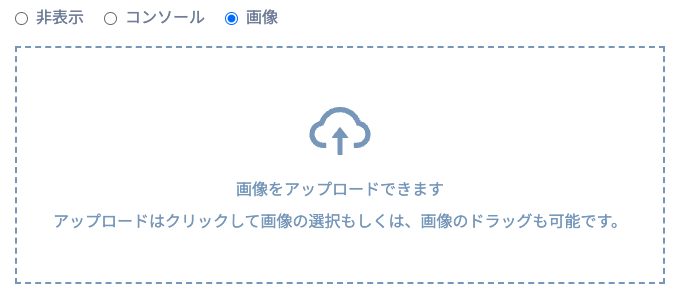
処理結果入力エリアではまず、「非表示」「コンソール」「画像」のモードを選びます。
非表示
処理結果を保存する必要がない場合に非表示を選択します。この場合は、投稿後に作成されるページでは、特に何も表示しません。
コンソール
画像ではなく、テキスト形式で処理結果を入力したい場合はコンソールを選択します。
例えば、シェルスクリプトのスニペットを実行した後のコンソールへの出力結果を保存したい場合などに選択します。
画像
処理結果を画像として保存したい場合に選択します。
画像アップロードはドラッグでも可能です。
投稿する
入力が完了したら、「登録する」ボタンをクリックします。
正常に登録された場合は、以下のポップアップが表示されます。
「公開URL」に記載されているURLにアクセスして、公開ページが問題なければ投稿完了となります。